2.3. Reviewing the Generated CodeReviewing the code generated by the New Plug-in Project wizard provides a brief look at the following major parts comprising the sample plug-in.
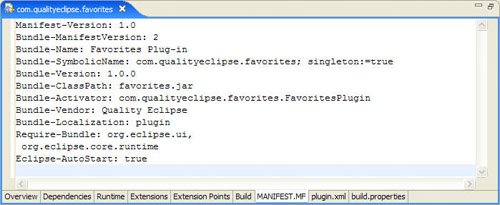
2.3.1. The Plug-in manifestsThe plug-in manifest editor shows the contents of the two plug-in manifest files, META-INF/MANIFEST.MF and plugin.xml, which define how this plug-in relates to all the others in the system. This editor is automatically opened to its first page (see Figure 2-9) as a result of creating a new plug-in project. If the plug-in manifest editor is closed, double-clicking on either the META-INF/MANIFEST.MF or the plugin.xml file reopens the editor. The following is an overview of the manifest editor, while more detail on the plug-in manifest itself can be found in Chapter 3. Although the editor is a convenient way to modify the plug-in's description, it's still useful to peek at the source behind the scenes to see how the editor's different parts relate to the underlying code. Click the MANIFEST.MF tab to display the source of the META-INF/MANIFEST.MF file that defines the runtime aspects of this plug-in (see Figure 2-7). The first two lines define it as an OSGi manifest file (see Section 3.3, Plug-in Manifest, on page 107). Subsequent lines specify plug-in name, version, identifier, classpath, and plug-ins on which this plug-in depends. All these aspects are editable using other pages in the plug-in manifest editor. Figure 2-7. Plug-in manifest editor MANIFEST.MF page.
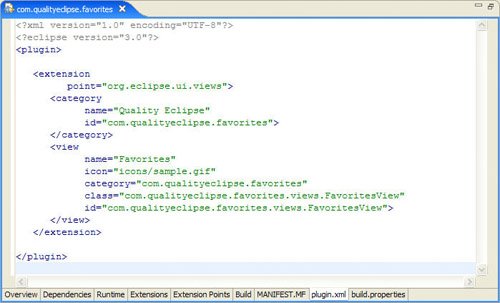
New in Eclipse 3.2 The Eclipse-AutoStart: true directive in the MANIFEST.MF file has been replaced with Eclipse-LazyStart: true. Both directives have the same semantics; only the name has changed. Clicking on the plugin.xml tab of the editor displays the plugin.xml file that defines the extension aspects of this plug-in (see Figure 2-8). The first line declares this to be an XML file, while subsequent lines specify plug-in extensions. Figure 2-8. Plug-in manifest editor plugin.xml page.
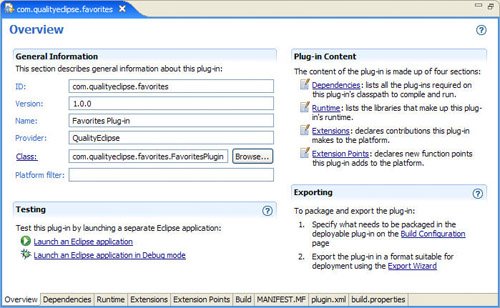
The Overview page of the manifest editor shows a summary of the plug-in manifest (see Figure 2-9). The section on this page describing general information, such as the plug-in identifier (ID), version, name, class, and provider, corresponds to the first chunk of source in the META-INF/MANIFEST.MF file: Bundle-Name: Favorites Plug-in Bundle-SymbolicName: com.qualityeclipse.favorites; singleton:=true Bundle-Version: 1.0.0 Bundle-Activator: com.qualityeclipse.favorites.FavoritesPlugin Bundle-Vendor: Quality Eclipse Figure 2-9. Plug-in manifest editor Overview page.
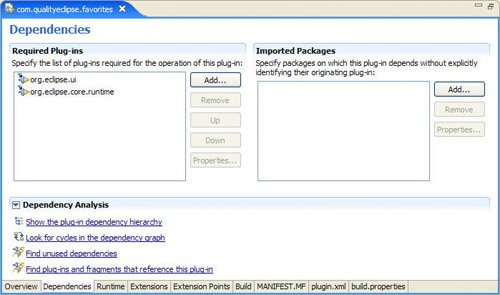
You can edit the information on the Overview page or switch to the MANIFEST.MF page and edit the source directly. Tip Making changes to any page other than the plugin.xml and MANIFEST.MF pages may cause the manifest editor to reformat the source. If you are particular about the formatting of either manifest file, then either use only the plugin.xml and MANIFEST.MF pages to perform editing or use another editor. Caution: The formatting rules of META-INF/MANIFEST.MF include some quite nonintuitive rules related to line length and line wrapping. Edit plugin.xml with care, and META-INF/MANIFEST.MF with caution! The reliance of this plug-in on other plug-ins in the system appears on the Dependencies page of the plug-in manifest editor (see Figure 2-10). Figure 2-10. Plug-in manifest editor Dependencies page.
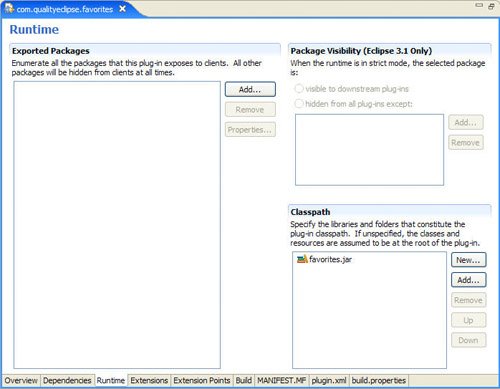
This corresponds to the Require-Bundle chunk of source in the META-INF/MANIFEST.MF file: Require-Bundle: org.eclipse.ui, org.eclipse.core.runtime For the Favorites plug-in, this section indicates a dependency on the org.eclipse.core.runtime and org.eclipse.ui plug-ins. This dependency declaration differs from the Favorites project's Java build path (also known as the compile-time classpath) because the Java build path is a compile-time artifact, while the plug-in dependency declaration comes into play during plug-in execution. Because the project was created as a plug-in project and has the org.eclipse.pde.PluginNature nature (see Section 14.3, Natures, on page 525 for more on project natures), any changes to this dependency list will automatically be reflected in the Java build path, but not the reverse. If these two aspects of your plug-in get out of sync, then you can have a plug-in that compiles and builds but does not execute properly. Tip Edit this dependency list rather than the Java build path so that the two are automatically always in sync. Alternatively, the dependencies could have been expressed as Imported Packages on the Dependencies page of the manifest editor (see Figure 2-10 and the end of Section 3.3.3, Plug-in dependencies, on page 110). This would correspond to an Import-Package chunk of source in the META-INF/ MANIFEST.MF file looking something like this: Import-Package: org.eclipse.ui.views, org.eclipse.core.runtime.model The Runtime page of the manifest editor (see Figure 2-11) corresponds to the Bundle-ClassPath chunk of source in the META-INF/MANIFEST.MF file, which defines what libraries are delivered with the plug-in and used by the plug-in during execution, what package prefixes are used within each library (used to speed up plug-in loading time), and whether other plug-ins can reference the code in the library (see Section 20.2.5, Related plug-ins, on page 713 for more on package visibility). For the Favorites plug-in, all the code is contained in a single JAR file named favorites.jar, which contains classes that all use the "com.qualityeclipse.favorites" prefix: Bundle-ClassPath: favorites.jar Figure 2-11. Plug-in manifest editor Runtime page.
The Favorites plug-in does not export any packages for other plug-ins to use or extend. The Extensions page (see Figure 2-12) displays how this plug-in augments the functionality already provided by other plug-ins in the system, and corresponds to the <extension point="org.eclipse.ui.views"> chunk of XML in the plugin.xml file: <extension
point="org.eclipse.ui.views">
<category
name="Quality Eclipse"
id="com.qualityeclipse.favorites">
</category>
<view
name="Favorites"
icon="icons/sample.gif"
category="com.qualityeclipse.favorites"
class="com.qualityeclipse.favorites.views.FavoritesView"
id="com.qualityeclipse.favorites.views.FavoritesView">
</view>
</extension>
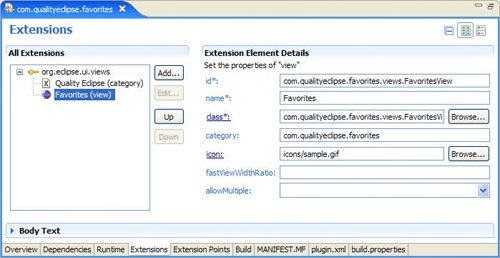
Figure 2-12. Plug-in manifest editor Extensions page.
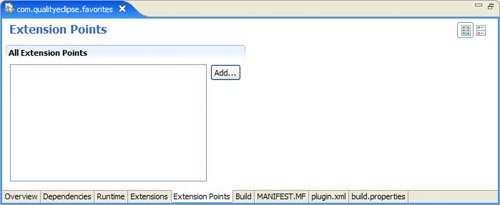
The Favorites plug-in declares an extension to the org.eclipse.ui plug in using the org.eclipse.ui.views extension point by providing an additional category of views named Quality Eclipse and a new view in that category named Favorites. Selecting an item in the tree on the left in the Extensions page causes the properties for that item to appear on the right. In this case, selecting Favorites (view) on the Extensions page displays the name, identifier, class, and more information about the Favorites view that is being declared. This corresponds to the XML attributes defined in the <view> chunk of XML shown previously. Finally, the Extension Points page of the manifest editor (see Figure 2-13) facilitates the definition of new extension points so that other plug-ins can augment the functionality provided by this plug-in. At this time, the Favorites plug-in doesn't define any extension points and therefore cannot be augmented by other plug-ins (see Section 17.2, Defining an Extension Point, on page 597). Figure 2-13. Plug-in manifest editor Extension Points page.
2.3.2. The Plug-in classEvery plug-in optionally can declare a class that represents the plug-in from a programmatic standpoint as displayed on the manifest editor's Overview page (see Figure 2-9). In the Favorites plug-in, this class is named com.qualityeclipse.favorites.FavoritesPlugin. package com.qualityeclipse.favorites;
import org.eclipse.ui.plugin.*;
import org.eclipse.jface.resource.ImageDescriptor;
import org.osgi.framework.BundleContext;
/**
* The main plugin class to be used in the desktop.
*/
public class FavoritesPlugin extends AbstractUIPlugin {
// The shared instance.
private static FavoritesPlugin plugin;
/**
* The constructor.
*/
public FavoritesPlugin() {
plugin = this;
}
/**
* This method is called upon plug-in activation.
*/
public void start(BundleContext context) throws Exception {
super.start(context);
}
/**
* This method is called when the plug-in is stopped.
*/
public void stop(BundleContext context) throws Exception {
super.stop(context);
plugin = null;
}
/**
* Returns the shared instance.
*/
public static FavoritesPlugin getDefault() {
return plugin;
}
/**
* Returns an image descriptor for the image file
* at the given plug-in relative path.
*
* @param path
* the path
* @return the image descriptor
*/
public static ImageDescriptor getImageDescriptor(String path) {
return AbstractUIPlugin.imageDescriptorFromPlugin(
"com.qualityeclipse.favorites", path);
}
}
When the plug-in is activated, the Eclipse system instantiates the plug-in class before loading any other classes in it. This single plug-in class instance is used by the Eclipse system throughout the life of the plug-in and no other instance is created. Typically, plug-in classes declare a static field to reference this singleton so that it can be easily shared throughout the plug-in as needed. In this case, the Favorites plug-in defines a field named plugin that is assigned in the constructor and accessed using the getdefault method. Tip The Eclipse system always instantiates exactly one instance of an active plug-in's Plugin class. You can add guard code to your Plugin class constructor to ensure that your own code does not create any new instances. For example: public FavoritesPlugin() {
if (plugin != null)
throw new IllegalStateException(
"Plug-in class already exists");
plugin = this;
}
2.3.3. The Favorites viewIn addition to the plug-in manifest and plug-in class, the New Plug-in Project wizard generated code for a simple view (in the following sample) called Favorites. At this point, the view creates and displays information from a sample model; in subsequent chapters, however, this view will be hooked up to a favorites model and will display information from the favorites items contained within that model. package com.qualityeclipse.favorites.views; import org.eclipse.swt.widgets.Composite; import org.eclipse.ui.part.*; import org.eclipse.jface.viewers.*; import org.eclipse.swt.graphics.Image; import org.eclipse.jface.action.*; import org.eclipse.jface.dialogs.MessageDialog; import org.eclipse.ui.*; import org.eclipse.swt.widgets.Menu; import org.eclipse.swt.SWT; /** * This sample class demonstrates how to plug-in a new workbench * view. The view shows data obtained from the model. The sample * creates a dummy model on the fly, but a real implementation * would connect to the model available either in this or another * plug-in (e.g., the workspace). The view is connected to the * model using a content provider. * <p> * The view uses a label provider to define how model objects * should be presented in the view. Each view can present the * same model objects using different labels and icons, if * needed. Alternatively, a single label provider can be shared * between views in order to ensure that objects of the same type * are presented in the same way everywhere. * <p> */ public class FavoritesView extends ViewPart { private TableViewer viewer; /* * The content provider class is responsible for providing * objects to the view. It can wrap existing objects in * adapters or simply return objects as-is. These objects may * be sensitive to the current input of the view, or ignore it * and always show the same content (Task List, for * example). */ class ViewContentProvider implements IStructuredContentProvider { public void inputChanged( Viewer v, Object oldInput, Object newInput) { } public void dispose() { } public Object[] getElements(Object parent) { return new String[] { "One", "Two", "Three" }; } } /* * The label provider class is responsible for translating * objects into text and images that are displayed * in the various cells of the table. */ class ViewLabelProvider extends LabelProvider implements ITableLabelProvider { public String getColumnText(Object obj, int index) { return getText(obj); } public Image getColumnImage(Object obj, int index) { return getImage(obj); } public Image getImage(Object obj) { return PlatformUI.getWorkbench().getSharedImages() .getImage(ISharedImages.IMG_OBJ_ELEMENT); } } /** * The constructor. */ public FavoritesView() { } /** * This is a callback that will allow us to create the viewer * and initialize it. */ public void createPartControl(Composite parent) { viewer = new TableViewer( parent, SWT.MULTI | SWT.H_SCROLL | SWT.V_SCROLL); viewer.setContentProvider(new ViewContentProvider()); viewer.setLabelProvider(new ViewLabelProvider()); viewer.setInput(getViewSite()); } private void showMessage(String message) { MessageDialog.openInformation( viewer.getControl().getShell(), "Favorites", message); } /** * Passing the focus request to the viewer's control. */ public void setFocus() { viewer.getControl().setFocus(); } } |