|
|
< Day Day Up > |
|
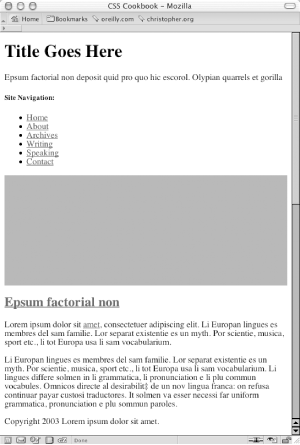
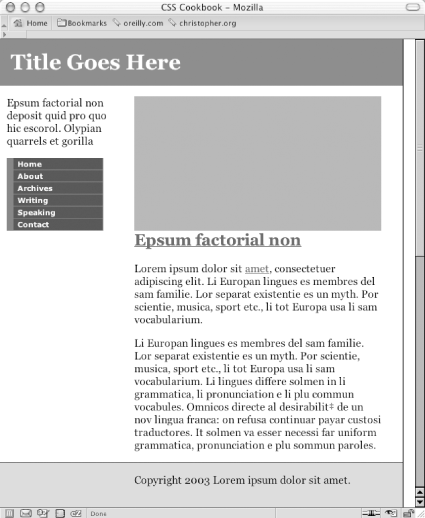
Recipe 7.4 Building a Two-Column Layout with Fixed-Width ColumnsProblemYou want to create a two-column layout with fixed-width columns. SolutionFirst, mark up the content with div elements using the id attributes that contain appropriate values representing their placement on the page (see Figure 7-8): <div id="header"> [...] </div> <div id="columnLeft"> [...] </div> <div id="columnRight"> [...] </div> <div id="footer"> [...] </div> Figure 7-8. The default rendering of the page Using the float property, set the width of the left column to a length unit rather than to percentages. Also, set the width of the entire document to a length unit (see Figure 7-9): body {
margin: 0;
padding: 0;
font-family: Georgia, Times, "Times New Roman", serif;
color: black;
width: 600px;
border-right: 1px solid black;
}
#header {
background-color: #666;
border-bottom: 1px solid #333;
}
#columnLeft {
float: left;
width: 160px;
margin-left: 10px;
padding-top: 1em;
}
#columnRight {
padding-top: 1em;
margin: 0 2em 0 200px;
}
#footer {
clear: both;
background-color: #ccc;
padding-bottom: 1em;
border-top: 1px solid #333;
padding-left: 200px;
}Figure 7-9. The two-column layout enabled by CSS DiscussionBy default, block-level elements stretch to the width of their containers. If the browser window is small, the block-level elements shrink—in other words, text inside the content wraps into narrow columns. However, when you use length units rather than percentages, the width of the columns becomes fixed. Even as a browser window shrinks or expands, the column widths remain fixed. To keep the width of the left column fixed while enabling the main column to stretch, simply remove the width property assigned to the body element. See AlsoRecipe 7.3 on creating a two-column layout with flexible-width columns. |
|
|
< Day Day Up > |
|