|
|
< Day Day Up > |
|
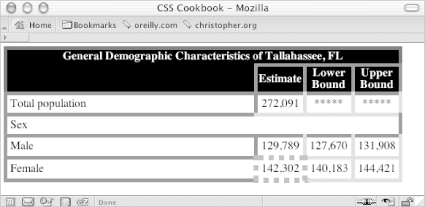
Recipe 6.2 Setting the Borders and Cell PaddingProblemYou want to set the borders and the amount of space within table cells to create a stronger visual display than the default rendering of a table, as in Figure 6-1, for example. Figure 6-1. Borders and padding applied to the table and table cells SolutionUse the padding property to address the amount of space between the content in the cell and the edges of the cell. Use the border property to set the borders on both the table and its cells: table {
border-collapse: collapse;
border: 5px solid #444;
}
td {
padding: 4px;
}
th {
color: white;
background-color: black;
}
td, th+th {
border: 5px solid #666;
}
td+td {
border: 5px solid #ccc;
text-align: center;
}
td#winner {
border: 7px dotted #999;
}DiscussionThere are two border models for HTML tables: collapse and separate. At the time of writing, the collapse model is more widely implemented by browsers and thus more used by designers. All browsers today default to the collapse model. As the CSS standard doesn't specify that behavior, you should explicitly set the collapse model in your style sheets lest a future browser not have the same defaults. The collapse model for a table is set by default. Just in case a browser might start using another border model, you can specifically set the border model using the border-collapse property set to collapse: table {
border-collapse: collapse;
}The table element's border attribute specifies borders for the table and its enclosing cells. You can specify CSS's border property through a separate border thickness for the table and individual cells. If you do apply a border to a cell that runs counter to a previous CSS rule, you must follow these four CSS specification rules for conflict resolution:
The other border model is separate, in which every cell contains its own borders and can be styled independently of other cell borders. Within the separate model, the border-spacing property is used to set the horizontal and vertical space respectively between cells: table#runoffdata {
border-collapse: separate;
border-spacing: 4px 4px;
}If the border-collapse property is set to separate, then any styles set for rows, columns, or groups of table cells aren't applied. Also, styles for table cells that don't contain content can be displayed or hidden using the empty-cells property with the value of show or hide, respectively. While the separate border model gives more control to web developers, as of this writing separate is supported only in Mozilla and Netscape 6+, not in Internet Explorer. Therefore most web designers stick to the collapse model. See AlsoThe CSS 2.1 specification about border models at http://www.w3.org/TR/CSS21/tables.html#propdef-border-collapse; for more discussion on tables, see Chapter 11 in Cascading Style Sheets: The Definitive Guide (O'Reilly). |
|
|
< Day Day Up > |
|