|
|
< Day Day Up > |
|
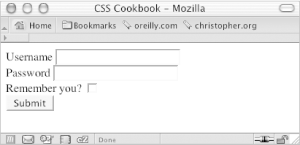
Recipe 5.6 Designing a Web Form Without TablesProblemYou want to include form fields and labels on rows without using an HTML table, thereby ensuring a pure CSS-enabled layout without using any markup for presentation. SolutionFirst use labels in conjunction with the form fields in the markup (see Figure 5-10): <form action="login.php" method="post"> <label for="uname">Username</label> <input type="text" name="uname" id="uname" value="" /><br /> <label for="pname">Password</label> <input type="text" name="uname" id="uname" value="" /><br /> <label for="pname">Remember you?</label> <input type="checkbox" name="recall" id="recall" class="checkbox" /><br /> <input type="submit" name="Submit" value="Submit" class="buttonSubmit" /> </form> Figure 5-10. The form without styles applied Then set the display and label properties for the label elements to block, float the label elements to the left, and justify the text on the right (see Figure 5-11): input {
display: block;
width: 175px;
float: left;
margin-bottom: 10px;
}
label {
display: block;
text-align: right;
float: left;
width: 75px;
padding-right: 20px;
}
.checkbox {
width: 1em;
}
br {
clear: left;
}
.buttonSubmit {
width: 75px;
margin-left: 95px;
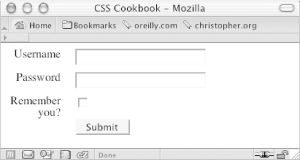
}Figure 5-11. The design of the form laid out with styles DiscussionThe input and label elements are set to display: block, which displays them as block-level elements. This makes it possible to set the widths for the text in the label. Instead of resting on top of the input element, the labels are floated to the left. And because all labels have the same width, the look is uniform throughout the form. The br tag creates a break between the label and form element sets, and clears the float from previous elements. This prevents the other elements (those that appear after the input field matched to the label) from floating as well. See AlsoThe HTML 4.1 specification for the label element at http://www.w3.org/TR/html401/interact/forms.html#edef-LABEL; the CSS 2.1 specification for the float property at http://www.w3.org/TR/CSS21/visuren.html#propdef-float; the CSS 2.1 specification for the clear property at http://www.w3.org/TR/CSS21/visuren.html#propdef-clear. |
|
|
< Day Day Up > |
|