|
|
< Day Day Up > |
|
Recipe 2.9 Customizing a Horizontal RuleProblemsYou want to change the look of a horizontal rule from the solid line in Figure 2-20 to something more interesting, for example the small centered rectangle in Figure 2-21. Figure 2-20. The default rendering of a horizontal rule Figure 2-21. A stylized horizontal rule SolutionUse a mixture of CSS properties on the hr element to obtain a desired effect: hr {
margin-left: auto;
margin-right: auto;
margin-top: 1.25em;
margin-bottom: 1.25em;
width: 10px;
height: 10px;
background-color: #777;
}DiscussionBefore HTML 4.0, the presentation of horizontal rules could be manipulated through a set of four attributes: align, width, size, and noshade. Since HTML is intended to mark up content and not the look of the content, those values are no longer a part of the HTML specification. (Browser vendors may support the values, but your mileage will vary.) With CSS rules controlling the presentation, you have far greater control over the appearance of horizontal rules. For example, you can set the height as well as the width properties for horizontal rules through CSS: hr {
width: 80%;
height: 3px;
margin-left: auto;
margin-right: auto;
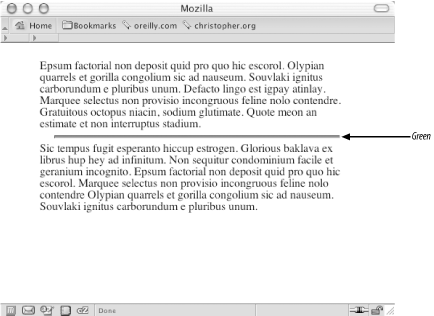
}Setting the margin-left and margin-right to auto centers the horizontal rule in the web page for Safari, while it's not required for Mozilla, Navigator and Internet Explorer for Windows. If you want to style an hr element with color (as shown in Figure 2-22), use the following code: hr {
color: green;
background-color: green;
width: 80%;
height: 3px;
margin-left: auto;
margin-right: auto;
}Figure 2-22. A centered, green horizontal rule The first property, color, is understood by Internet Explorer for Windows while Safari, Mozilla, and Netscape Navigator 6+ pick up the second property, background-color. To place an image instead of a horizontal bar, use the background-image property: hr {
background-image: url(hr-decoration.gif);
background-repeat: no-repeat;
border: none;
width: 76px;
height: 25px;
margin-left: auto;
margin-right: auto;
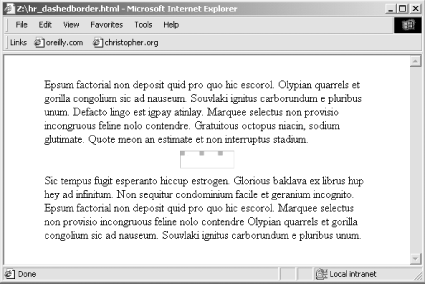
}However, Internet Explorer for Windows renders a border around the hr element as shown in Figure 2-23 that can't be removed through CSS properties. Figure 2-23. A border around a horizontal rule in Internet Explorer for Windows See AlsoThe HTML 4.01 specification for hr elements at http://www.w3.org/TR/html401/present/graphics.html#edef-HR; an overview of styling an hr element at http://www.sovavsiti.cz/css/hr.html; another example of refining the presentation of horizontal rules at http://www.sidesh0w.com/weblog/2004/03/17/sexily_styling_horizontal_rules.html. |
|
|
< Day Day Up > |
|