|
|
< Day Day Up > |
|
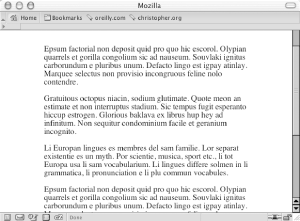
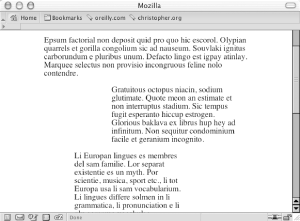
Recipe 1.14 Setting the Indent of Entire ParagraphsProblemYou want to indent entire paragraphs, turning Figure 1-27 into Figure 1-28. Figure 1-27. The paragraphs as the browser usually renders them Figure 1-28. Indented paragraphs SolutionTo achieve the desired effect, use class selectors: p.normal {
padding: 0;
margin-left: 0;
margin-right: 0;
}
p.large {
margin-left: 33%;
margin-right: 5%;
}
p.medium {
margin-left: 15%;
margin-right: 33%;
}Then place the appropriate attribute in the markup: <p class="normal">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna al iquam erat volutpat.</p> <p class="large">Epsum factorial non deposit quid pro quo hic escorol. Olypian quarrels et gorilla congolium sic ad nauseum. Souvlaki ignitus carborundum e pluribus unum.</p> <p class="medium ">Li Europan lingues es membres del sam familie. Lor separat existentie es un myth. Por scientie, musica, sport etc., li tot Europa usa li sam vocabularium</p> DiscussionClass selectors pick any HTML element that uses the class attribute. The difference between class and type selectors is that selectors pick out every instance of the HTML element. In the following two CSS rules, the first selector is a type selector that signifies all content marked as h2 be displayed as red while the following CSS rule, a class selector, sets the padding of an element to 33%: h2 {
color: red;
}
.largeIndent {
padding-left: 33%;
}Combining both type and class selectors on one element gains greater specificity over the styling of elements. In the following markup, the third element is set to red and also has a padding on the left set to 33%: <h2>This is red.</h2> <h3 class="largeIndent">This has a rather large indent.</h3> <h2 class="largeIndent">This is both red and indented.</h2> Another solution that could be used instead of class selectors is to apply the indent using margins and then use adjacent sibling selectors to apply the style to the paragraphs: p, p+p+p+p {
padding: 0;
margin-left: 0;
margin-right: 0;
}
p+p, p+p+p+p+p {
margin-left: 33%;
margin-right: 5%;
}
p+p+p, p+p+p+p+p+p {
margin-left: 15%;
margin-right: 33%;
}This method takes advantage of the adjacent sibling selectors, which are represented by two or more regular selectors separated by plus sign(s). For example, the h2+p selector stylizes the paragraph immediately following an h2 element. For this Recipe we want to stylize certain paragraphs in the order in which they appear on-screen. For example, p+p selects the paragraph element that follows another paragraph. However, when there are more than two paragraphs, the third paragraph (as well as others after the third paragraph) is rendered in the same style as the second paragraph. This occurs because the third paragraph is immediately followed by a paragraph. To separate the styles from the second and third paragraphs, set up another CSS rule for the third paragraph that selects three paragraphs that follow each other: p+p+p {
margin-left: 15%;
margin-right: 33%;
}Then, build off of these CSS rules by grouping the selectors. Instead of writing two CSS rules to stylize the third and sixth paragraphs, separate the selectors by a comma and a space: p+p+p, p+p+p+p+p+p {
margin-left: 15%;
margin-right: 33%;
}The main problem with adjacent sibling selectors is that they aren't supported by all versions of Internet Explorer for Windows. Therefore, these users will not see the paragraphs indented. Adjacent sibling selectors are supported in Internet Explorer for Macintosh 5, Netscape Navigator 6+, and Operat 5+. See AlsoThe CSS 2.1 specification about class selectors at http://www.w3.org/TR/CSS21/selector.html#class-html; the CSS 2.1 specification about adjacent sibling selectors at http://www.w3.org/TR/CSS21/selector.html#adjacent-selectors. |
|
|
< Day Day Up > |
|