|
|
< Day Day Up > |
|
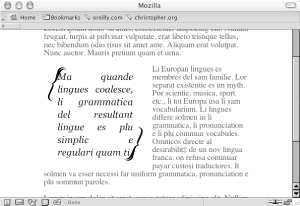
Recipe 1.12 Creating a Pull Quote with ImagesProblemYou want to stylize a pull quote with images on either side, such as the curly braces in Figure 1-23. Figure 1-23. A Pull quote with images SolutionUse the blockquote element to mark up the pull quote content: <blockquote> <p>Ma quande lingues coalesce, li grammatica del resultant lingue es plu simplic e regulari quam ti.</p> </blockquote> Then set the style for the pull quote, placing one image in the background of the blockquote element and another in the background of the p: blockquote {
background-image: url(bracket_left.gif);
background-repeat: no-repeat;
float: left;
width: 175px;
margin: 0 0.7em 0 0;
padding: 10px 0 0 27px;
font-family: Georgia, Times, "Times New Roman", serif;
font-size: 1.2em;
font-style: italic;
color: black;
}
blockquote p {
margin: 0;
padding: 0 22px 10px 0;
width:150px;
text-align: justify;
line-height: 1.3em;
background-image: url(bracket_right.gif);
background-repeat: no-repeat;
background-position: bottom right;
}DiscussionFor this Solution, the bracket images for the pull quote come in a pair, with one at the upper left corner and the other at the bottom right corner. Through CSS, you can assign only one background image per block-level element. The workaround is to give these images the proper placement; put one image in the background of the blockquote element and the other in the p element that is a child of the blockquote element: blockquote {
background-image: url(bracket_left.gif);
background-repeat: no-repeat;
float: left;
width: 175px;
}
blockquote p {
background-image: url(bracket_right.gif);
background-repeat: no-repeat;
background-position: bottom right;
}Then adjust the padding, margin, and width of the blockquote and p elements so that you have an unobstructed view of the images: blockquote {
background-image: url(bracket_left.gif);
background-repeat: no-repeat;
float: left;
width: 175px;
margin: 0 0.7em 0 0;
padding: 10px 0 0 27px;
}
blockquote p {
margin: 0;
padding: 0 22px 10px 0;
width:150px;
background-image: url(bracket_right.gif);
background-repeat: no-repeat;
background-position: bottom right;
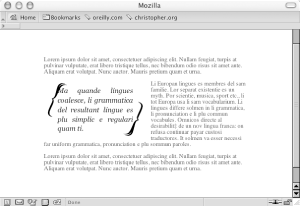
}A benefit of this Solution is that if the text is resized, as shown in Figure 1-24, the images (brackets) stretch like rubber bands. Figure 1-24. The background images staying in the corners as the text is resized See AlsoRecipe 3.11 for another example of the rubber-band technique. |
|
|
< Day Day Up > |
|